I want to have my own TV station. Preferably I want software that does everything for me; but after some searches it appeared it didn’t exist. Therefore i’ve started a new open-source project codenamed RetroTV.
The aim of RetroTV is to provide a series of practices and software for running your own TV station. It’s not just software; its the whole package including documentation and guidelines/protips. Currently the software is in alpha stage: i’m developing and testing till its good enough to be picked up by the community.
Throughout this series of posts i’ll show documentation and inner workings, as well as results of the project. For todays post i’ll show the status of the project: it’s far beyond the idea stage, its nearly in beta. And we all know Beta is the way to go.
Automated stations
My goal is not at all to bring live programming or anything of decent quality. My goal is to broadcast old school television: the things we watched in our childhood. In Holland there used to be a station called “Kindernet” which broadcasted Ovide, Bassie & Adriaan, Around the Twist and a host of other series. Kindernet appeared to be a completely automated station.
Its formatting was simple: broad cast a show, have some commercials, and display what’s coming up. This project is largely the same thing, except that you can control its content, its format and will also be able to imitate clip stations such as TMF or MTV.
The Format
For automated stations use a similar way to fill up their time. To understand this format, we have to look at the difference between consumers and the station: which translates into formatting. Below tables show a difference between the consumer-level programming and station-level programming.
| 12:00:00 | Some Show | | 12:30:00 | Some Show | | 13:00:00 | Some Show | | 14:00:00 | Some Show | | 14:30:00 | Some Show | | 15:00:00 | Some Show | | 16:40:00 | Some Show | | 17:00:00 | Some Show | | | 12:00:00 | Some Show | | 12:24:00 | Leader | | 12:24:30 | Announcements of what is to come | | 12:25:30 | Commercial bumper | | 12:25:35 | Commercials, till next show | | 12:28:30 | Leader | | 12:28:45 | Announcements of what is to come | | 12:29:40 | Leader | |
| Consumer-level programming | Station-level programming |
So what I want for our software, is to schedule shows from a consumer perspective. The software should create the station-level programming for me. In our case we don’t have contracts with sponsors and obligations to sell expensive air-time: which is a good thing.
Example schedule
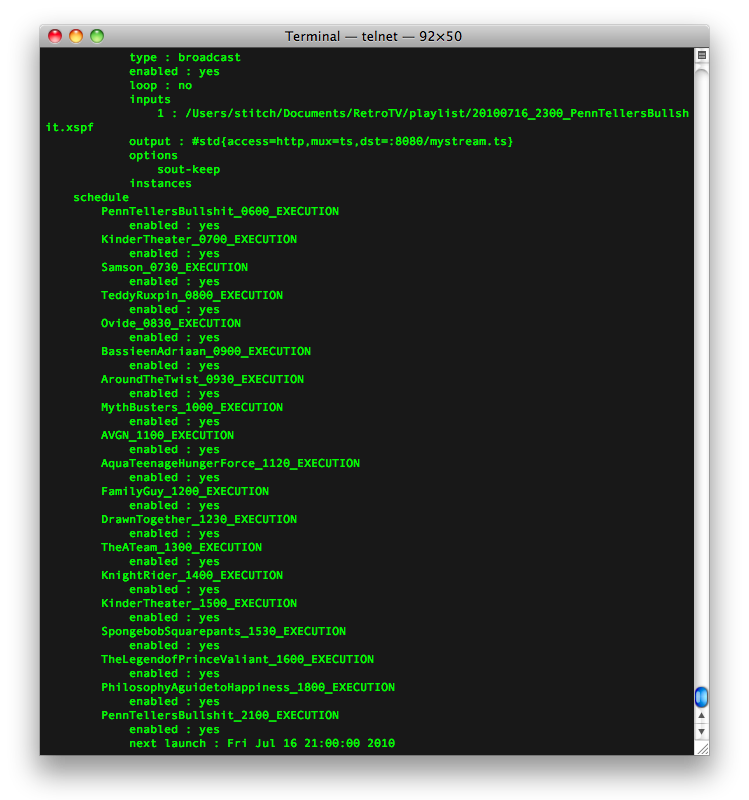
RetroTV can already translate the consumer-programming into station level programming. As a consumer we only need to tell what shows air at what time. Look at the following PHP script: this is all we need in the current version.
$showSchedule = new showSchedule();
$showSchedule->addShow(TIMESLOT_SERIE, "0600", "Penn & Tellers Bullshit!");
$showSchedule->addShow(TIMESLOT_CARTOON, "0700", "Kinder Theater"); // div filmpjes van 5 mins
$showSchedule->addShow(TIMESLOT_CARTOON, "0730", "Samson");
$showSchedule->addShow(TIMESLOT_CARTOON, "0800", "Teddy Ruxpin");
$showSchedule->addShow(TIMESLOT_CARTOON, "0830", "Ovide");
$showSchedule->addShow(TIMESLOT_CARTOON, "0900", "Bassie en Adriaan");
$showSchedule->addShow(TIMESLOT_CARTOON, "0930", "Around The Twist");
$showSchedule->addShow(TIMESLOT_SERIE, "1000", "MythBusters");
$showSchedule->addShow(TIMESLOT_SERIE, "1100", "AVGN");
$showSchedule->addShow(TIMESLOT_SERIE, "1120", "Aqua Teenage Hunger Force");
$showSchedule->addShow(TIMESLOT_SERIE, "1200", "Family Guy");
$showSchedule->addShow(TIMESLOT_SERIE, "1230", "Drawn Together");
$showSchedule->addShow(TIMESLOT_SERIE, "1300", "The A Team");
$showSchedule->addShow(TIMESLOT_SERIE, "1400", "Knight Rider");
$showSchedule->addShow(TIMESLOT_SERIE, "1500", "Kinder Theater");
$showSchedule->addShow(TIMESLOT_SERIE, "1530", "Spongebob Squarepants");
$showSchedule->addShow(TIMESLOT_SERIE, "1600", "The Legend of Prince Valiant");
$showSchedule->addShow(TIMESLOT_SERIE, "1800", "Philosophy - A guide to Happiness");
$showSchedule->addShow(TIMESLOT_SERIE, "2100", "Penn & Tellers Bullshit!");
$showSchedule->addShow(TIMESLOT_SERIE, "2300", "Penn & Tellers Bullshit!");
Note: the current version has placeholders to support parental advisory. If this makes the Beta release, i’ll highlight it in another post.
Announcements
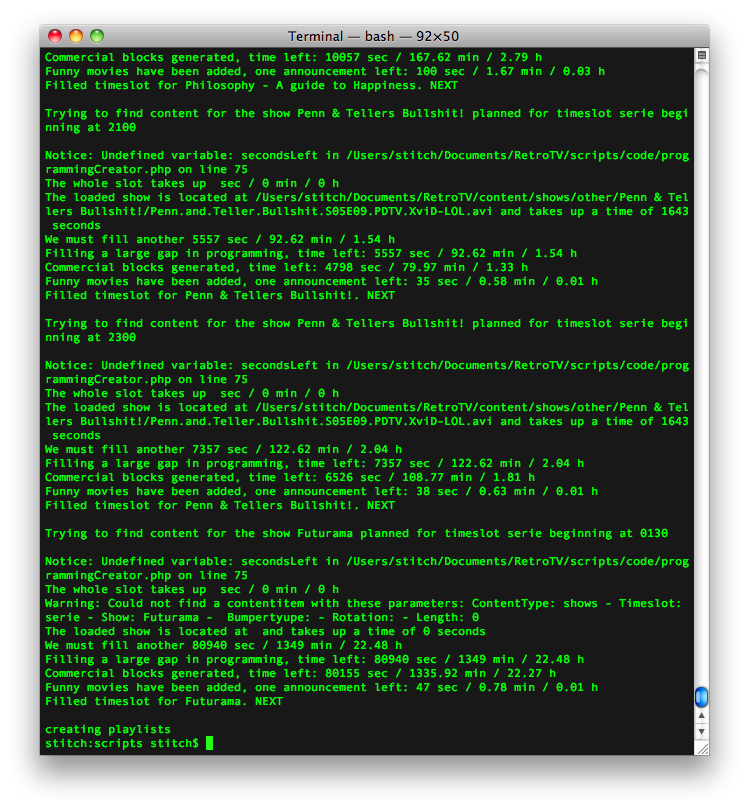
Behind the scenes the software is smart enough to fill up this programming with whatever it needs. As an added bonus, it will fill large gaps in the programming with pre-supplied funny movies from Youtube. What things this software can handle will be handled in a next post, describing “Content Packages”.
One important thing is to inform viewers what’s coming up next. For this, the script builds movie files displaying the program schedule. This part of the software is in a very early state, but its already pretty nice. Have a look:
The movie is generated “on the fly” using nothing more than a predefined background, some music, PHP and ffmpeg. The latter two are both powertoys: both haven’t been utilized to their full potential yet. The poor preview quality is intentional: it will only get better.
Creating movie-frames in PHP is a pain though: till now i couldn’t figure out how to do fadein-movement animations. Of course PHP wasn’t made for moviemaking: the default-Beta announcement rendering is already a challenge. I’ll make sure the Beta has enough information to get started on your own Announcement software.
Open Standards
As said before, this project will be released as open software in the upcoming weeks. For now i can already tell you the software packages it “depends”. VLC is the tool that does the streaming. Guidelines and scripts for broadcasting are included: both for unicast as multicast streaming. Just ask your local network adminstrator for Multicast support and you’re good.
Another software package is ffmpeg, a “simple” command line encoding tool. You won’t have any beef with this, as everything with this tool happens behind the scenes. Its used for inspecting movie files and creating announcements.
For storing file information and play-statistics (to make proper playlists) are stored in SQLITE. A database that is near-ideal for small projects like this. You can do SQL, so its all good.
The final package is PHP, with support for GD. The last creates frames for announcements, while PHP does the logic for creating playlists. All playlists are in an open format called Spiff, which they shorten as XSPF.
Next posts…
There is still enough to tell. About content packages, software internals, streaming and of course example rendered playlists. I’m watching a playlist right now and its freaking sweet!! More youtubes soon! 🙂