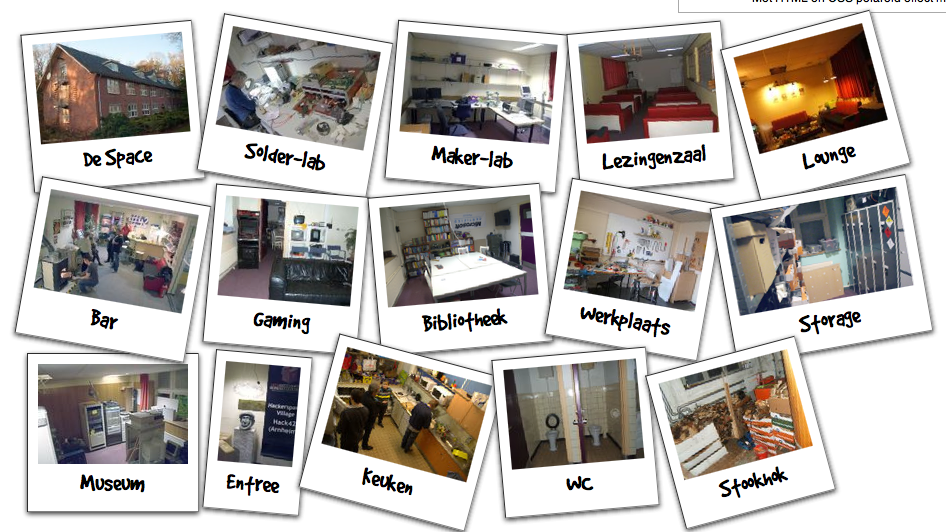
To make the showcase on the Hack42 wiki look better, i came up with an idea: polaroids. Instead of showing default lists with pictures, you can also show them in a fashion people can relate to. In about an hour i worked out the idea. The list of pictures now looks like a spread of polaroids with words written on them.
With the intelligence in most browsers, it looks even better than expected. For the nerds: below the picture i’ll explain what i did. Also check the project page on the 42 wiki.
HTML, CSS, CSS Fonts
The pictures are normal pictures inside a <div>. The div has a padding of 10 pixels. Because of the description, the text under the picture adds to the polaroid effect.
The divs have a 1 pixel border, and use CSS3.0 (and browser specific) shadow and rotation.
The font is called GoodDog. It’s supposed to look like handwriting done with a permanent marker. The font face declaration uses external fonts that are located on the web server. The link is always black, even if you’ve visited the page. The CSS was injected into mediawiki, so it works in all skins.
Check out the information on the project page on the 42 wiki, source is on this page.