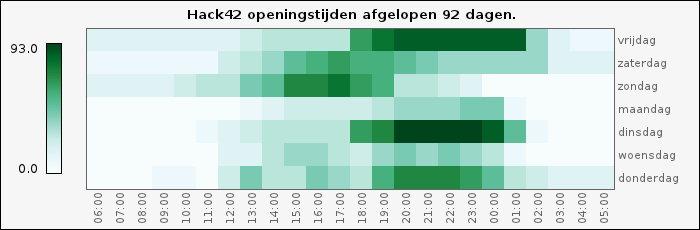
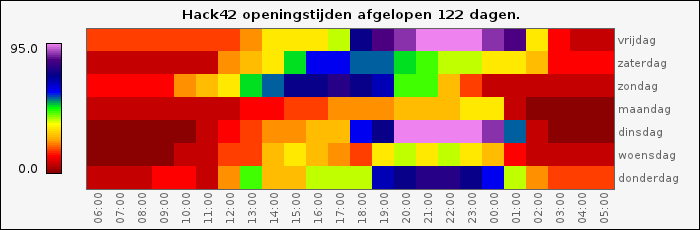
Yes it works. Story below. Results:
How did he do it?
Simple. This is a combination of RRD Tool, jpGraph and PHP. RRD provides the database with measurements, jpGraph provides heat map graphs and PHP glues it all together. (colors are taken from exploded creepers from minecraft).
What am i seeing anyway?
It looks cool, but you’re looking at a heat map of the open/closed state of our hackerspace. For the last year, we’ve measured if the hackerspace was opened or closed. We measured about every five minutes.
The average of the past three months is displayed in a granularity of hours. This roughly means 2000 measures for a single graph. It renders nearly instant.
Step by step
Export measured values
rrdtool xport --start $e-$timespan --end $e --step 3600 --maxrows 4242 --enumds
DEF:st=../state.rrd:state:AVERAGE
CDEF:open=st,1,0,IF
XPORT:open:"isopen"
Spread the measured values by hours
foreach($measurements["data"]["row"] as $row) {
switch ($row["t"] % 86400) {
case 82800: $hourOpen[0] += $row["v0"]; break;
case 0: $hourOpen[1] += $row["v0"]; break;
Shift is six hours, so primetime is clearly visible
for($i=0;$i<$steps;$i++){
$element = array_shift($array);
$array[] = $element;
}
Feed the data to jpgraph
$mp->colormap->SetMap($colormap); unset($colormap); $mp->SetCenterPos(0.5,0.47); $mp->SetSize(0.75, 0.7);
Other uses:
The same type of graph can also be used to visualize the temperature in a day. To see how the temperature rises over time. I don’t think there will be a rewrite though, definition of done.
Note: the graph is supposed to give an estimate if Hack42 is open or not.
See also
- More examples, in production: https://hack42.nl/spacestate/open/
- More background on my Hack42 project page: https://hack42.nl/wiki/Gebruiker:Stitch/OpenHeatmap
- JPGraph homepage: http://jpgraph.net/
- RRDTool homepage: http://oss.oetiker.ch/rrdtool/
- PHP homepage: http://php.net/